Creating a captivating thumbnail for your YouTube video is crucial for attracting viewers and increasing click-through rates. A well-designed thumbnail serves as a visual hook that can entice potential viewers to click on your video over others. In this guide, we will walk you through the process of how to make thumbnail for YouTube, ensuring your thumbnails are not only visually appealing but also optimized for better performance.
Understanding the Importance of Thumbnails
Thumbnails are the first impression of your video content. A great thumbnail can:
- Increase click-through rates.
- Improve viewer engagement.
- Enhance your channel’s professional look.
- Help your video stand out in search results and recommendations.
Steps to Create an Effective YouTube Thumbnail
1. Plan Your Thumbnail Design
Before you start creating your thumbnail, it’s essential to plan its design. Consider the following elements:
- Relevance: Ensure your thumbnail accurately represents the content of your video.
- Clarity: Use clear and readable text.
- Contrast: Use contrasting colors to make the text and images stand out.
- Emotion: Incorporate facial expressions or graphics that evoke curiosity or excitement.
2. Choose the Right Tools
There are several tools available to help you create professional-looking thumbnails. Some popular ones include:
- Canva: Offers pre-made templates and easy-to-use design tools.
- Adobe Spark: Provides customizable templates and design elements.
- Snappa: Another excellent tool for creating YouTube thumbnails with various templates.
- Photoshop: Ideal for more advanced users looking for detailed customization.
3. Set the Correct Dimensions
YouTube recommends a thumbnail size of 1280 x 720 pixels with a minimum width of 640 pixels. The aspect ratio should be 16:9, and the image format should be JPG, PNG, or GIF, with a maximum file size of 2MB.
4. Design Your Thumbnail
Here’s a step-by-step process on how to design a thumbnail:
- Start with a Background:
- Choose a high-resolution background image that complements your video content.
- Ensure the background is not too cluttered, as it will make the text hard to read.
- Add Text:
- Use large, bold fonts that are easy to read at a glance.
- Keep the text concise and relevant to the video content.
- Use contrasting colors for text to make it stand out against the background.
- Include Images:
- Use high-quality images or screenshots from your video.
- Incorporate facial expressions to attract viewers’ attention.
- Add your channel logo or branding to increase recognition.
- Use Color and Contrast:
- Bright, contrasting colors help make your thumbnail pop.
- Use a color palette that matches your brand identity.
- Add Effects and Filters:
- Apply filters or effects to enhance the visual appeal.
- Use drop shadows or outlines to make text and images stand out.
5. Optimize for Click-Through Rate (CTR)
To optimize your thumbnail for a higher CTR:
- Analyze Competitors: Look at thumbnails from popular videos in your niche for inspiration.
- A/B Testing: Experiment with different designs to see which one performs better.
- Custom Thumbnails: Always use custom thumbnails instead of auto-generated ones by YouTube.
Best Practices for YouTube Thumbnails
1. Consistency in Branding
Maintain consistency across all your thumbnails by using similar fonts, colors, and styles. This helps in building a recognizable brand identity.
2. Use Faces
Thumbnails with human faces generally perform better. Ensure the faces are expressive and convey emotion relevant to the video content.
3. Readable Text
Your thumbnail text should be readable even on small devices. Avoid using too many words and ensure the font size is large enough.
4. Keep It Simple
Avoid cluttering your thumbnail with too many elements. A clean and simple design often stands out more.
Common Mistakes to Avoid
- Misleading Thumbnails: Ensure your thumbnail accurately represents your video content to avoid misleading viewers.
- Poor Quality Images: Always use high-resolution images to maintain professionalism.
- Overcrowding: Don’t cram too much information or too many images into your thumbnail.
Advanced Thumbnail Design Tips
1. Psychological Triggers
Understanding and utilizing psychological triggers can significantly enhance your thumbnail’s effectiveness. Here are a few triggers to consider:
- Curiosity: Pose a question or show an intriguing scenario that makes viewers curious about the video content.
- Emotion: Utilize strong emotional expressions to create a connection with potential viewers.
- Social Proof: Include elements that show popularity, such as numbers, likes, or comments.
2. Color Psychology
Colors can evoke specific emotions and reactions. Here’s how you can use color psychology in your thumbnails:
- Red: Excitement, passion, or urgency.
- Blue: Trust, calmness, or professionalism.
- Yellow: Happiness, positivity, or energy.
- Green: Growth, health, or tranquility.
- Black: Elegance, sophistication, or mystery.
3. Text Placement
The placement of text in your thumbnail is crucial. Follow these tips:
- Top or Bottom Third: Place text in the top or bottom third of the thumbnail where it’s most visible.
- Avoid Corners: Don’t place text too close to the edges or corners where it might be cropped out.
- Hierarchy: Use larger fonts for the main message and smaller fonts for additional information.
4. Thumbnails for Different Video Types
Different types of videos require different thumbnail styles. Here are some examples:
- Tutorials: Use clear, step-by-step visuals and concise text that highlights the main benefit.
- Vlogs: Highlight the most exciting or emotional moment from the video.
- Product Reviews: Show the product clearly along with your facial expression to convey your opinion.
- Interviews: Use split-screen images to show both the interviewer and the guest.
Tools and Resources
Here’s a list of tools and resources to help you create amazing thumbnails:
- Canva: Canva.com
- Adobe Spark: Spark.adobe.com
- Snappa: Snappa.com
- Photoshop: Adobe.com/photoshop
Case Studies and Examples
To illustrate how to make thumbnail for YouTube effectively, let’s look at some case studies and examples:
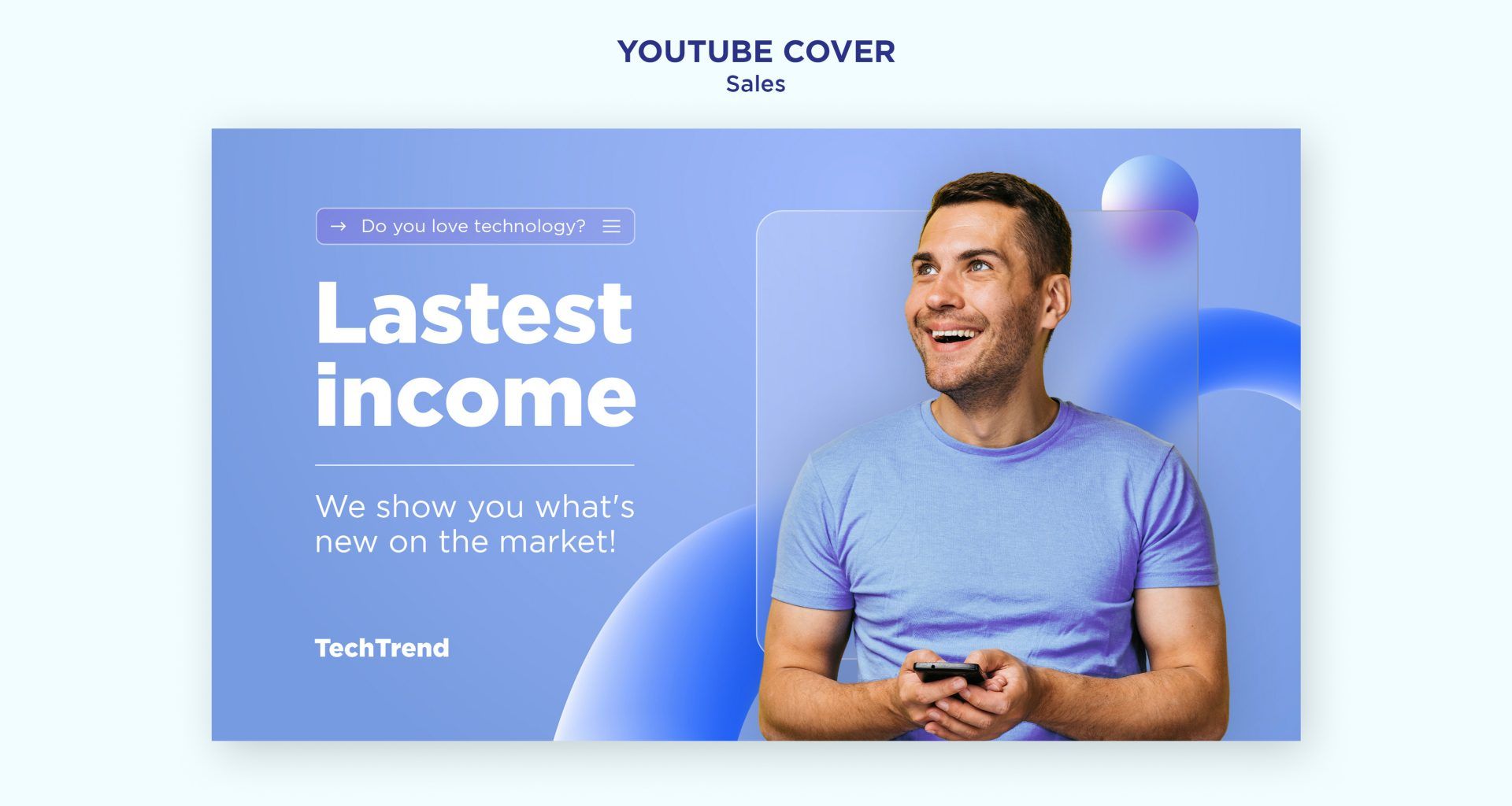
1. Case Study: Tech Review Channel
A tech review channel noticed a significant increase in their click-through rates after they started using high-contrast colors and close-up shots of the gadgets they were reviewing. They also added clear text that highlighted the unique selling points of the products.
2. Case Study: Cooking Channel
A cooking channel improved their thumbnail performance by using bright, appetizing images of the final dishes. They also included the recipe name in bold text and an image of the host smiling, which helped to build a personal connection with the viewers.
Conclusion
Creating an eye-catching thumbnail for YouTube is essential for attracting viewers and boosting your video’s performance. By following the steps and best practices outlined in this guide, you can design thumbnails that not only grab attention but also accurately represent your content. Remember, consistency, clarity, and creativity are key components in making your thumbnails stand out.
For further reading, explore these related articles:
- How YouTube Royalties Work?
- How to successfully upload mp3 to YouTube?
- YouTube Marketing Strategy for Musicians?
For additional resources on music marketing and distribution, visit Deliver My Tune.